Ez a tartalom legutóbb 2022. március 2. napon lett frissítve (eredetileg 2015. április 29. napon került közzétételre). Előfordulhat, hogy elavult vagy már nem releváns.
Az elmúlt napokban kicsit visszatérhettem az igazi munkámhoz az irodában és végre újra weboldalt készíthettem. Illetve átalakításokba kezdtem a webáruházunkon. Az egyik igazodási pont a Google webmestereszközök Pagespeed Insights nevű alkalmazása volt. A webáruházunk harmatosan szerepel a gyorsasági teszteléseken és most úgy dolgozom át, hogy napról napra jobb eredményeink legyenek.
Vizsgálat 1: csak HTML
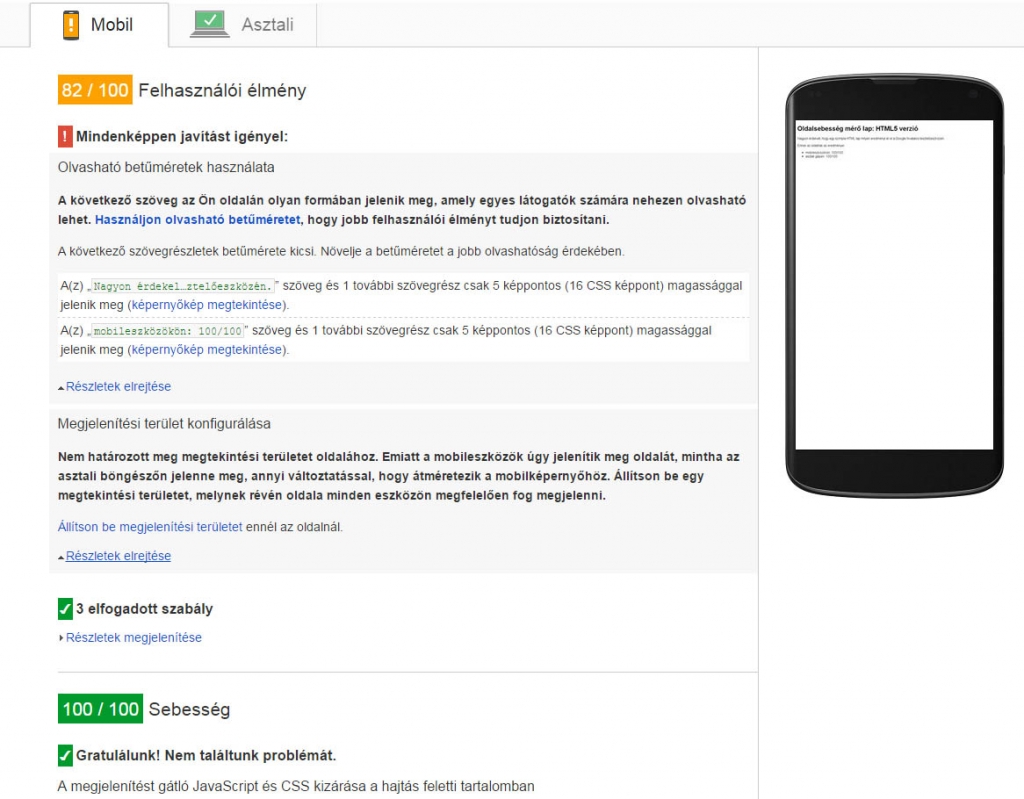
Azért pár nap után elkezdte furdalni az oldalamat a kíváncsiság, hogy mi lenne az a tökéletes struktúra, amit a Google elvár tőlünk. Fogtam egy tiszta html lapot, kitöltöttem a meta adatokat, beleírtam egy címsort és egy mondatot, aztán ráeresztettem az eszközt. Igazából azt vártam, hogy mobilon és monitoron is mindenre 100/100-at kapok, tévedtem. Mobil verzióban nem értem el csak 82%-os Felhasználói élményt.

Viszont egy sornyi javítással ezt az eredményt 100/100-ra javítottam. A megjelenítési terület kalibrálása után már nem volt gond.
<meta name="viewport" content="width=device-width">
Konklúzió:
Egy teljesen szöveges tartalmú, felhasználói felület nélküli weboldal tökéletes a Google számára. Az, hogy egy nagyobb szövegtest, beleillesztett képekkel milyen zavaróan törne össze-vissza: egyáltalán nem érdekli.
Vizsgálat 2: HTML és CSS
A második verzióban meghívtam egy külső stíluslapot, amiben csak a body elemnek adtam egy kevés formázást. Az oldal kapott egy középszürke háttérszínt, a betűket Arial-ra változtattam, 10px nagyságra és sötétszürke színre. Az oldal felül és alul 30px, oldalakról 10-10% behúzást kapott. Igazából nem tudtam mit várjak, az eredményem meglepő volt. A felhasználói élménnyel nincs gond sehol, hiszen 100/100 lett mobilon is, de a sebesség számomra megfoghatatlan.
- Mindkét letöltött fájl (a html oldal és a stíluslap) 1-1kb. Ennél kisebb méretet nem tudok létrehozni, de a Google szerint tömörítenem kéne őket.
- A behúzott css (és javascript, ami nincs is) javítására szólít fel, ha lehet inkbb közvetlen a formázott elemhez írjam a stílust. Ha jól értem, akkor az inline css használatát erőlteti, ami egy ennél nagyobb oldal esetén gyakorlatilag kivitelezhetetlen dolog.
- Asztali és mobil verziónál egyaránt hiányolja a böngésző gyorsítótárazást, ezt megértem bár 1kb méretű fájlok esetén nem sok értelme van, szerintem.
Konklúzió:
Ha már kicsit is stílusos akarsz lenni, akkor a Felhasználói élményt – elvileg – rontod, pedig mennyivel esztétikusabba css stílusokkal formázott verzió, mint a puritán html. Én itt elég nagy ellentmondást érzékelek.
Végül megnéztem, hogy a google.hu, hogy teljesít és elégedetten láttam, hogy ők se képesek megfelelni az elvárásaiknak: 99/100 és 94/100 az eredmény. Mindez egyébként nem fájna, ha nem lenne keresőoptimalizálásilag piszok fontos az oldal szereplése ebben az eszközben.
Források:
1 hozzászólás
Egyszerűen hihetetlen, ahogy a lehetetlennek kell megfelelni a munkában. http://t.co/ItlWlirVrY
A hozzászólások lezárva.